1. User Exploration & Subscription Difficulties
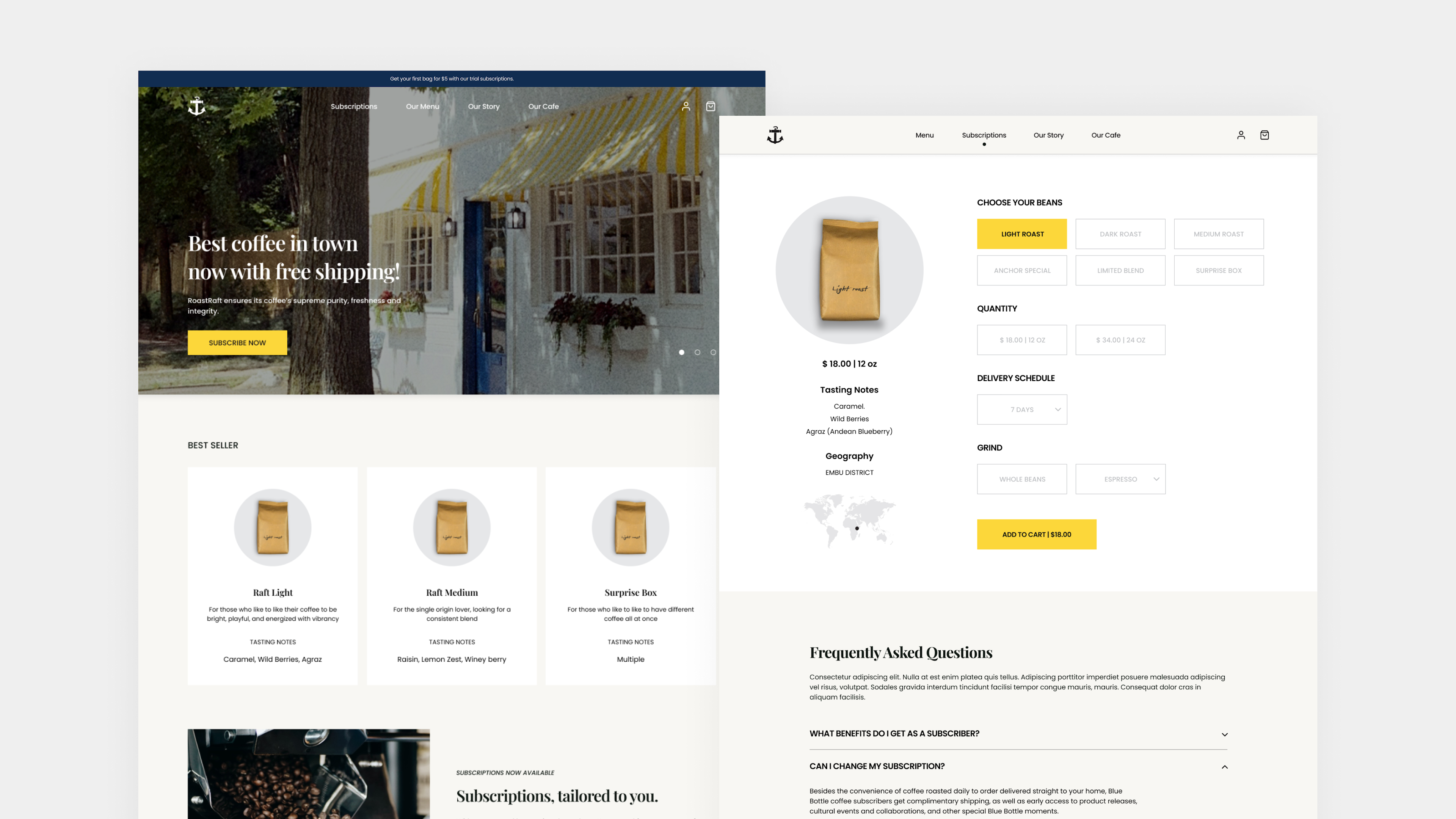
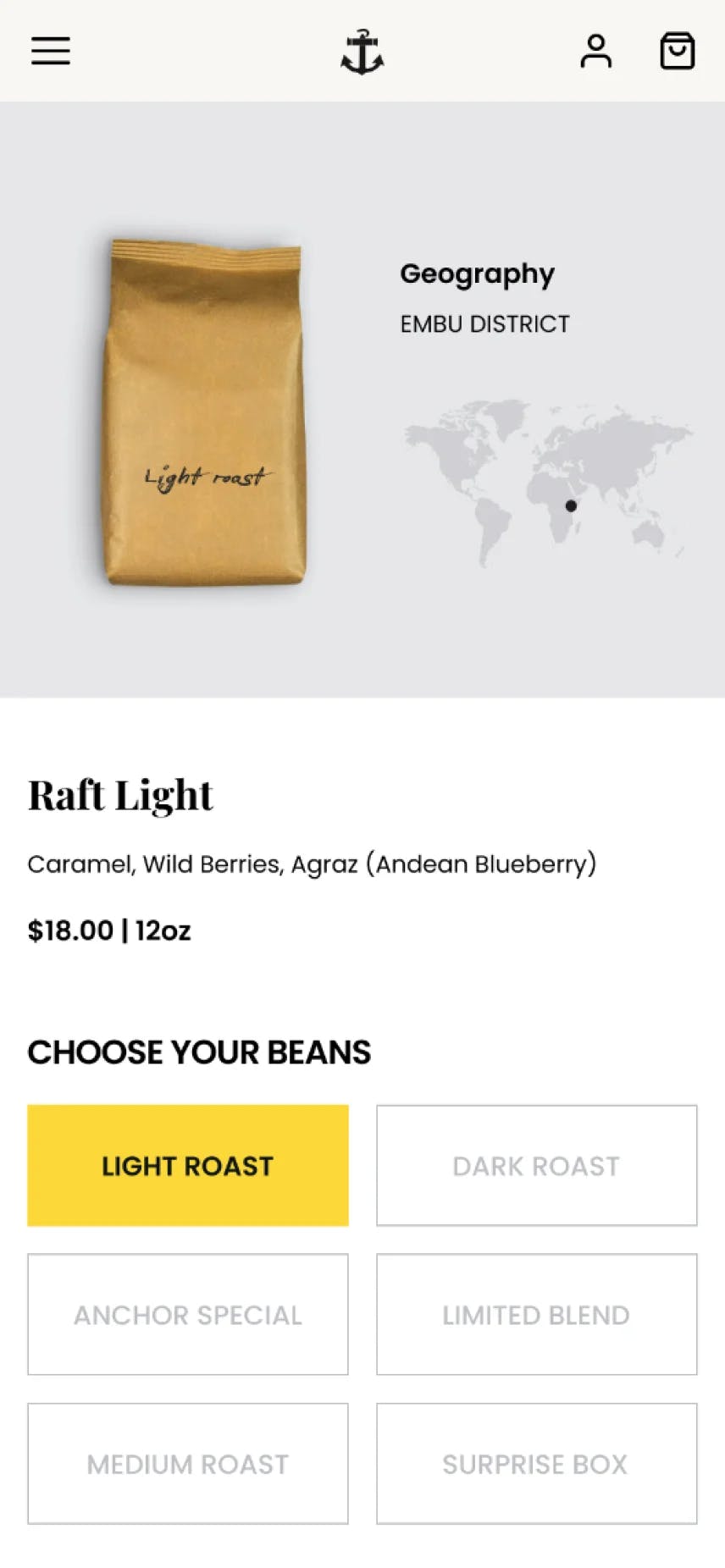
Many users expressed difficulty in finding local cafes that offer online subscription services. This aligns with the project's goal to develop an online platform for users to explore and subscribe to their favorite Roastraft products.
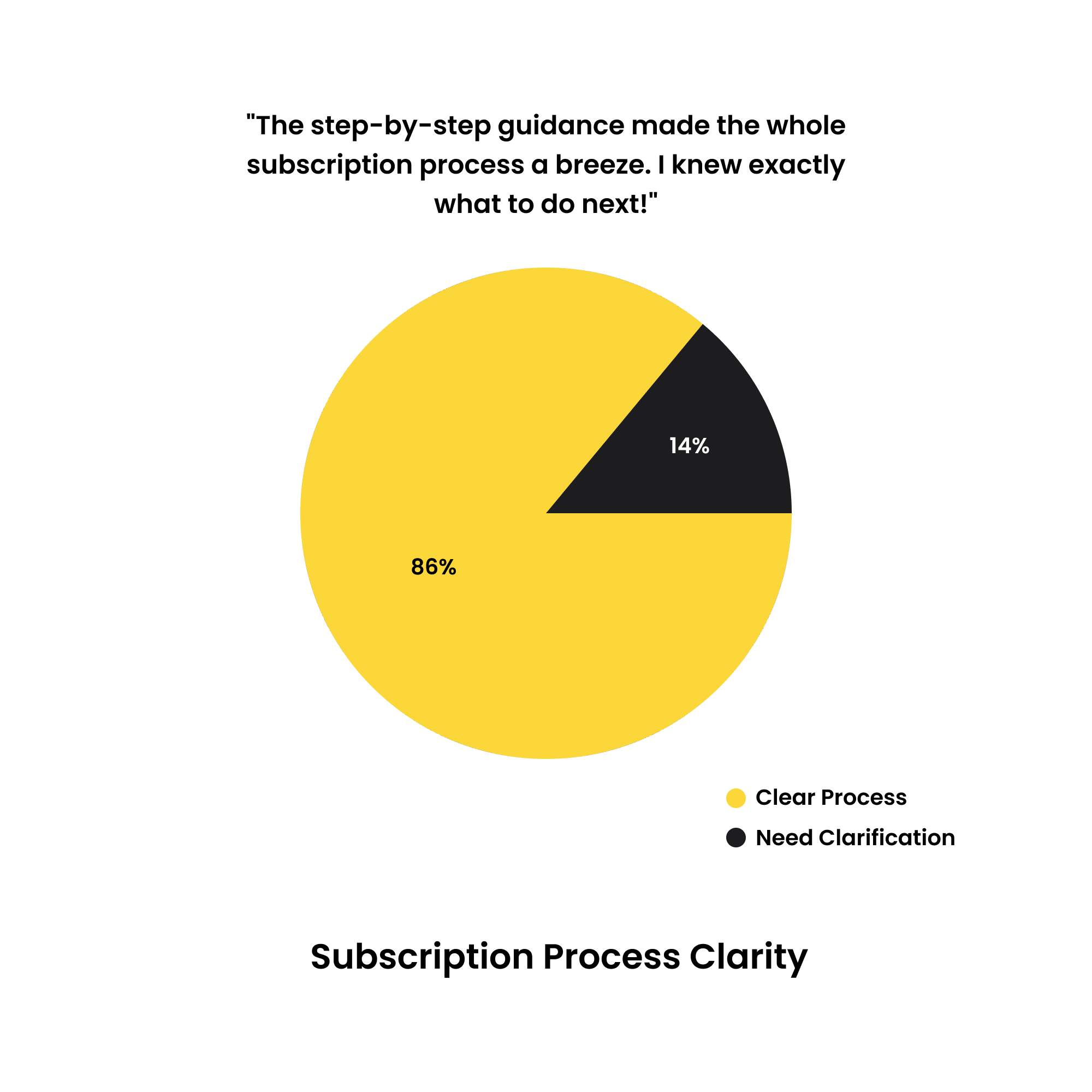
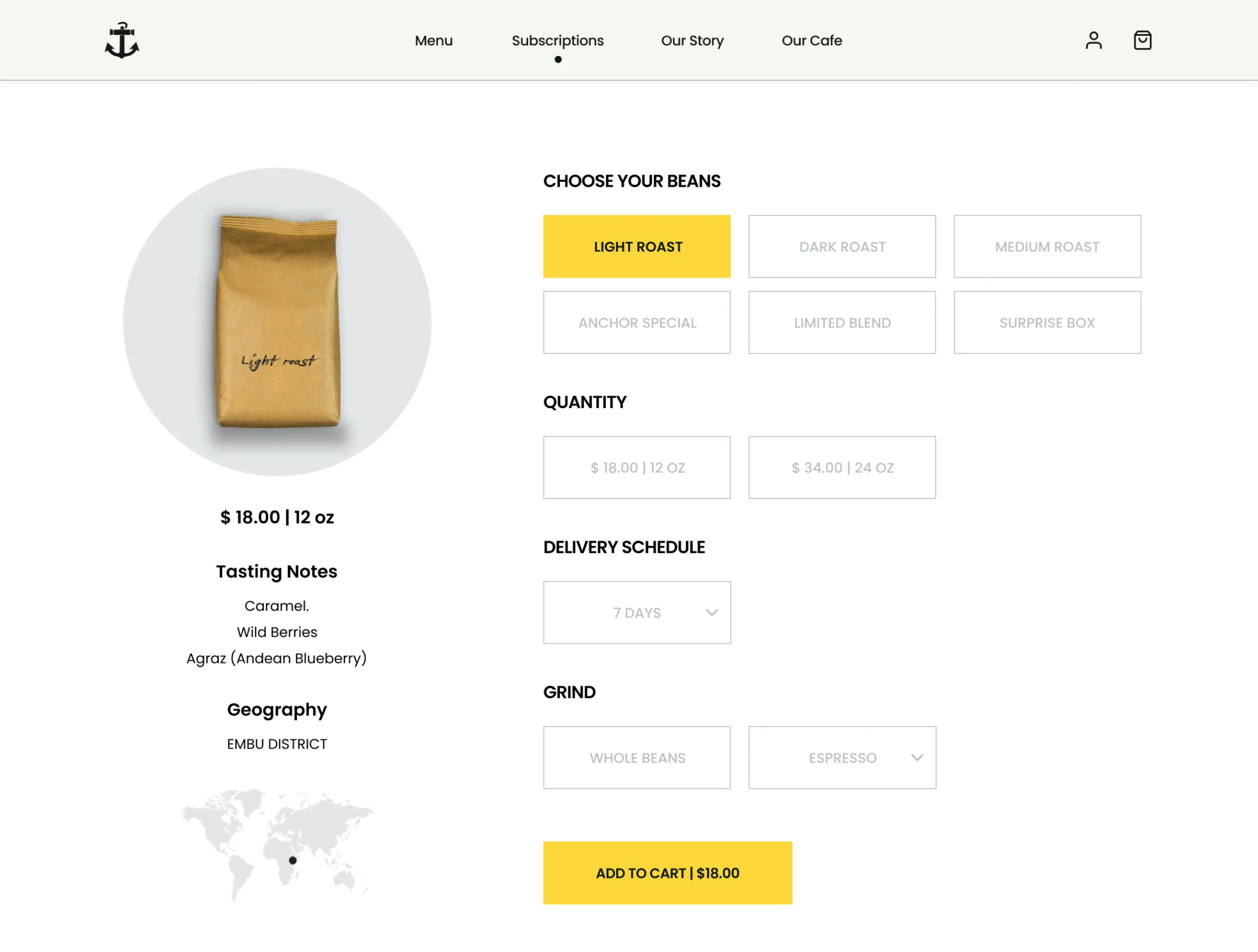
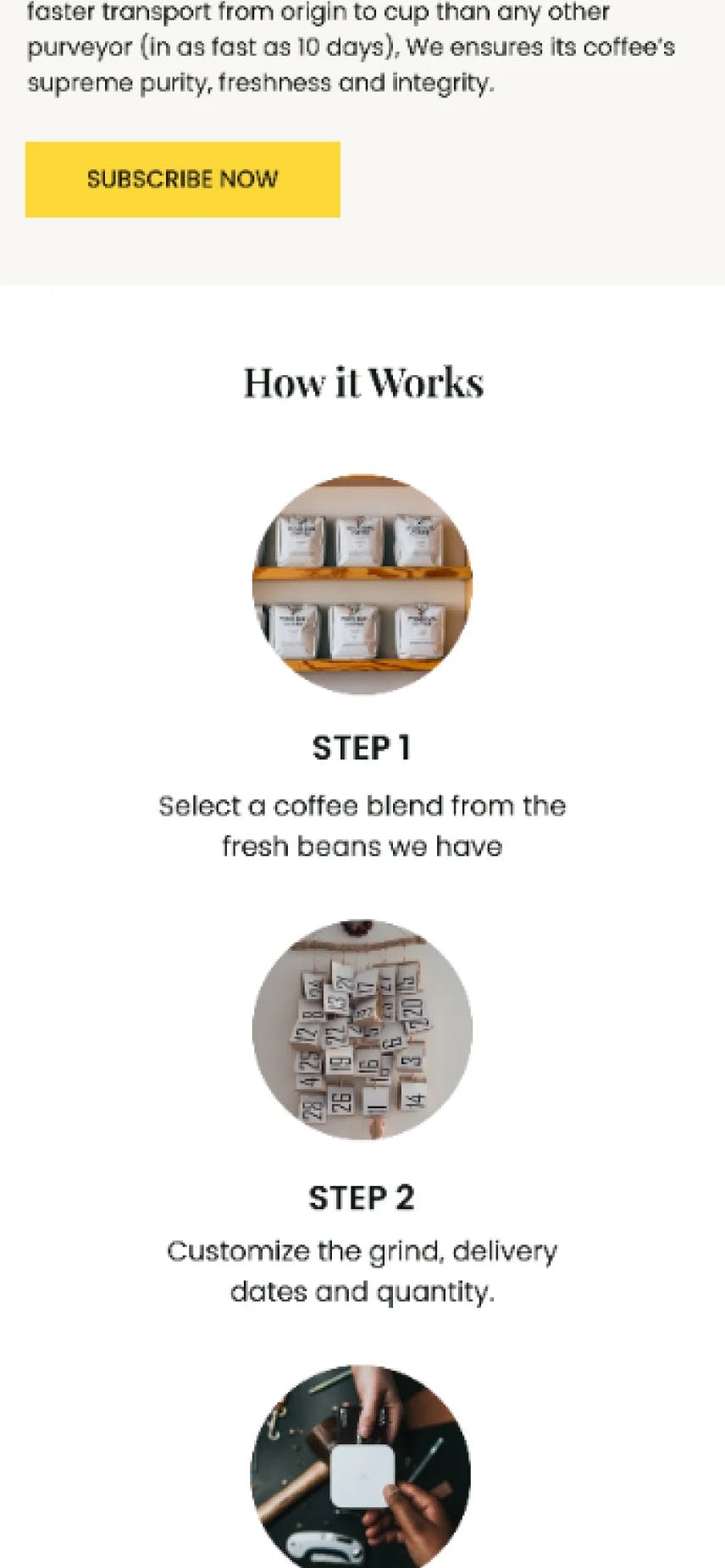
2. Complex Ordering Process
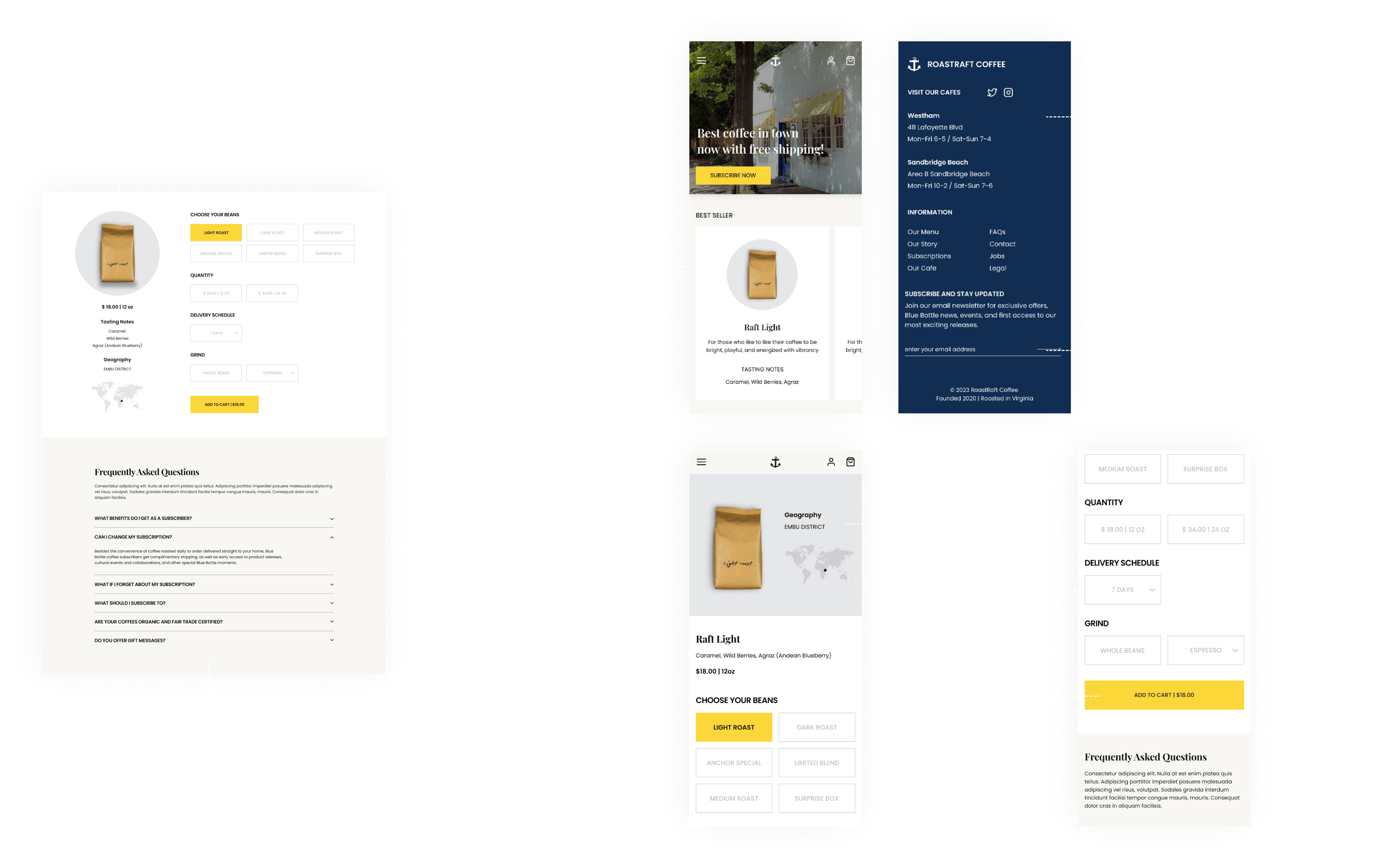
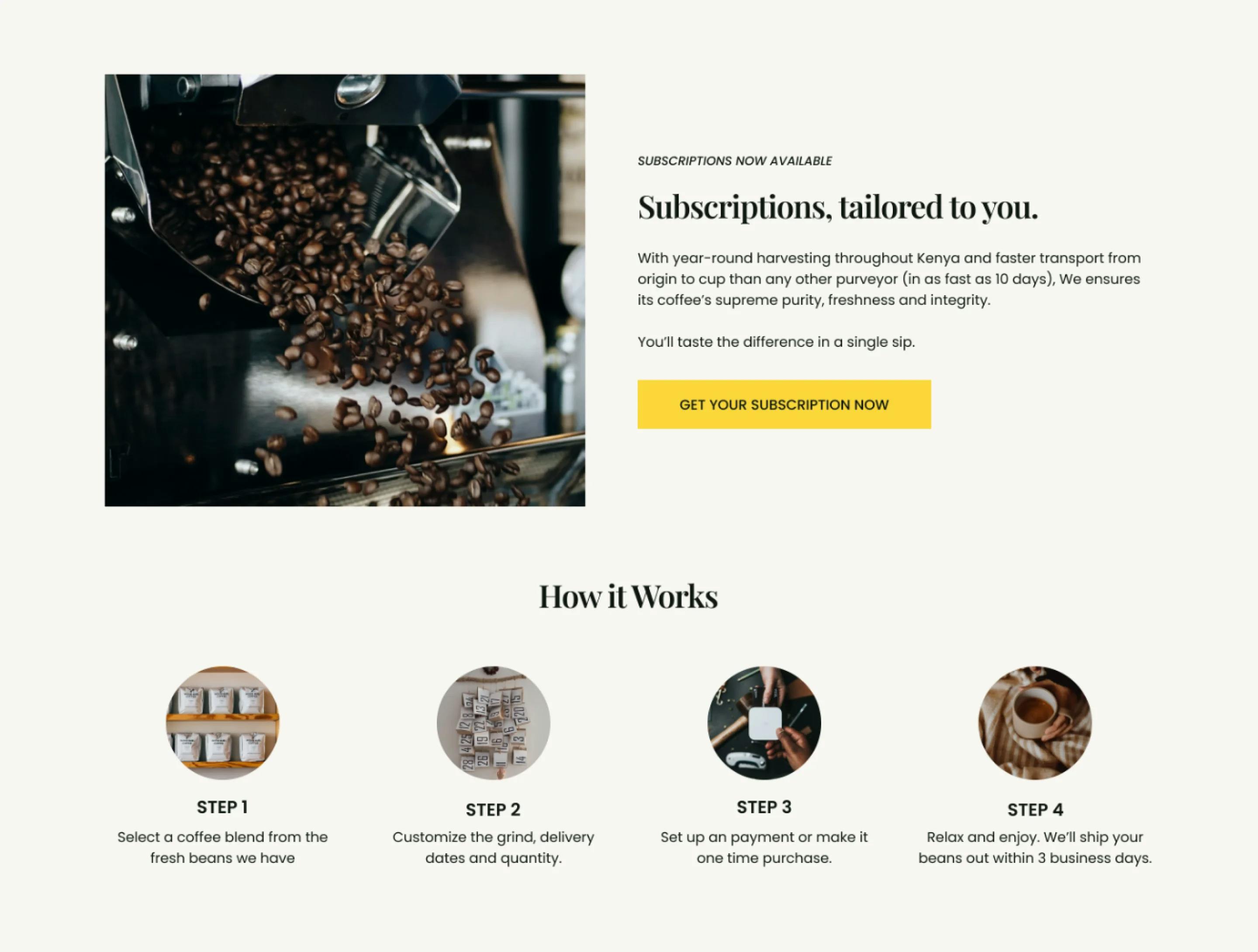
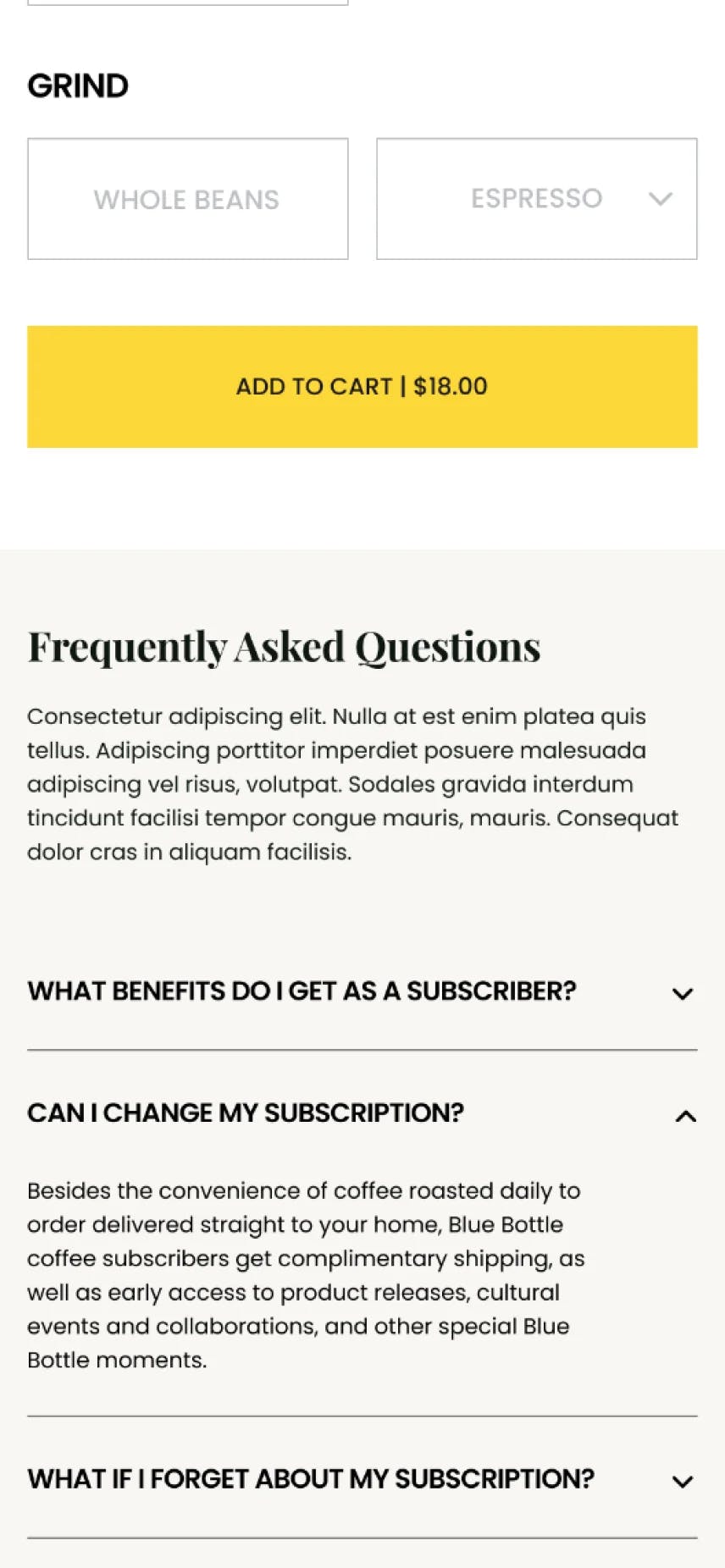
Reordering their favorite coffee or navigating through the platform wasn’t always straightforward. This insight emphasized the need to streamline the online subscription and ordering process.
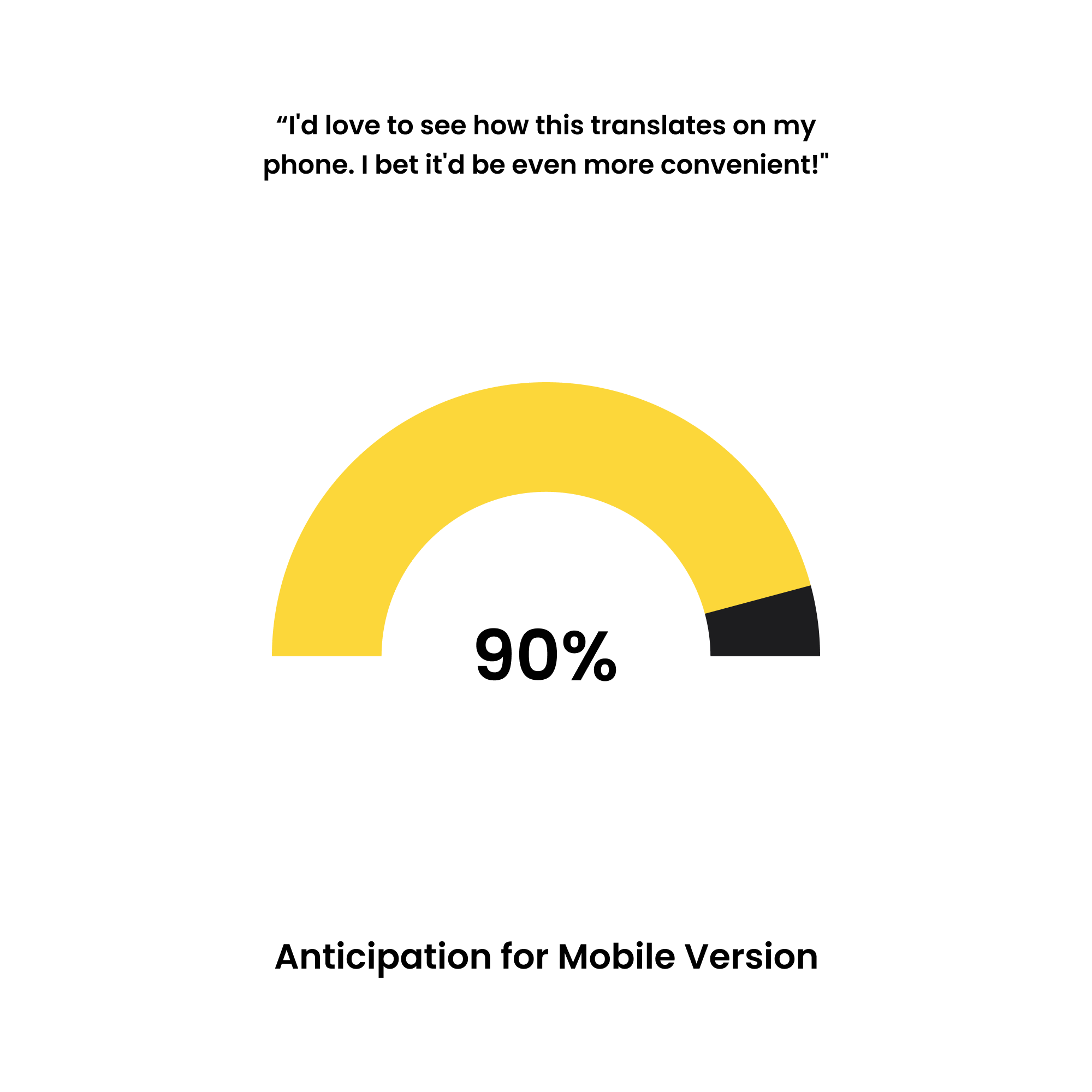
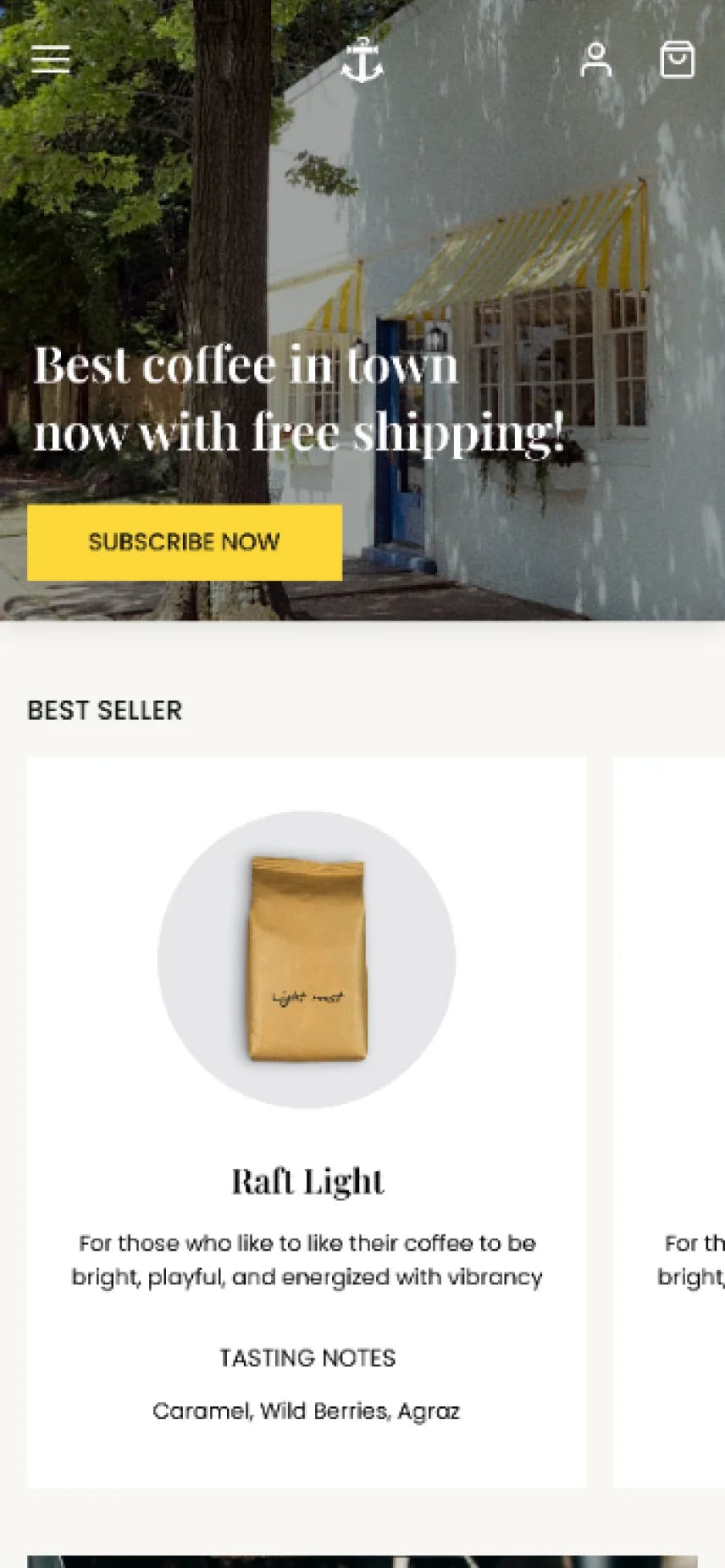
3. Inconsistent Mobile Experience
Users reported that some coffee websites they visited were not optimized for mobile devices, leading to a frustrating browsing and ordering experience. This highlighted the need for Roastraft's platform to be mobile-responsive, ensuring a seamless user experience across all devices.
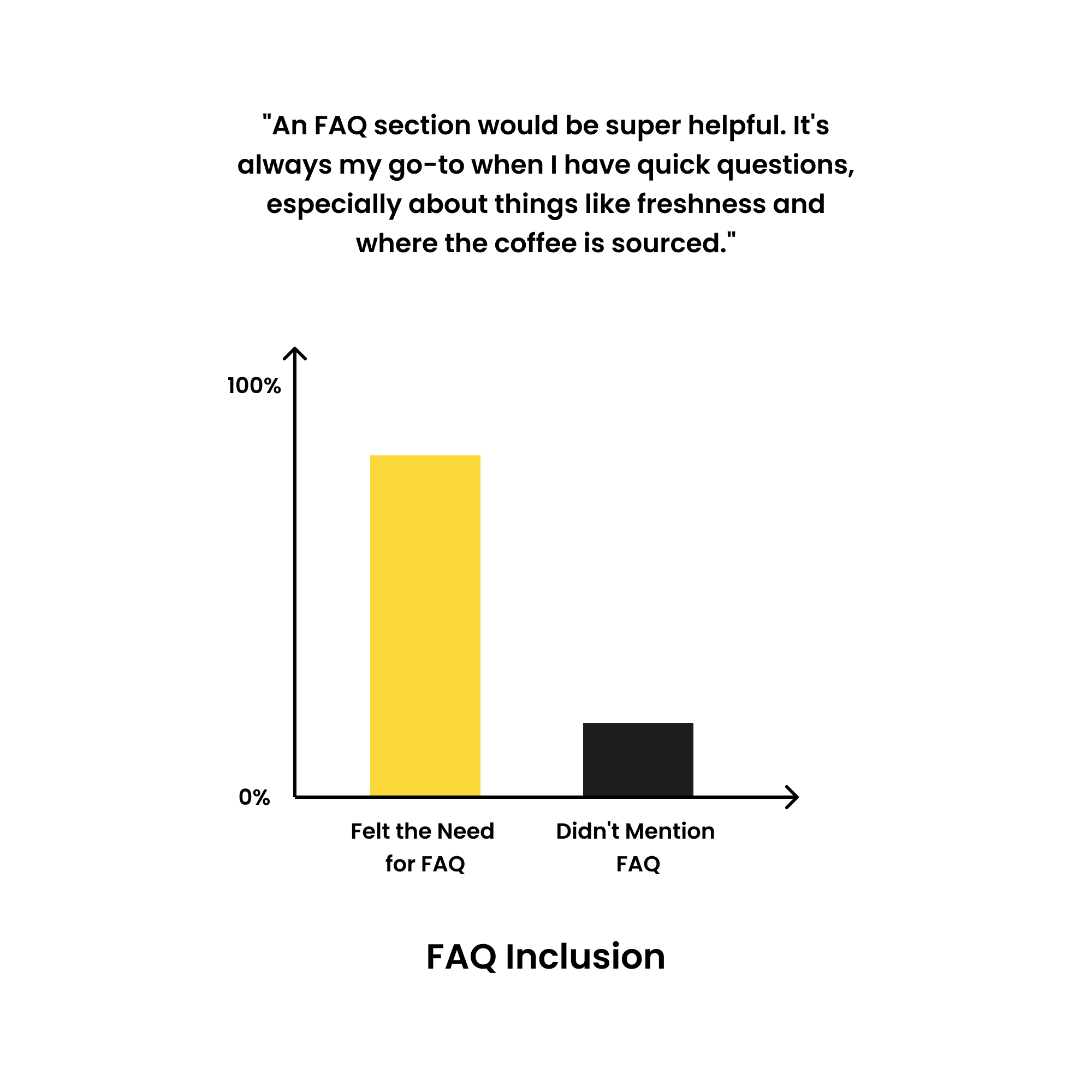
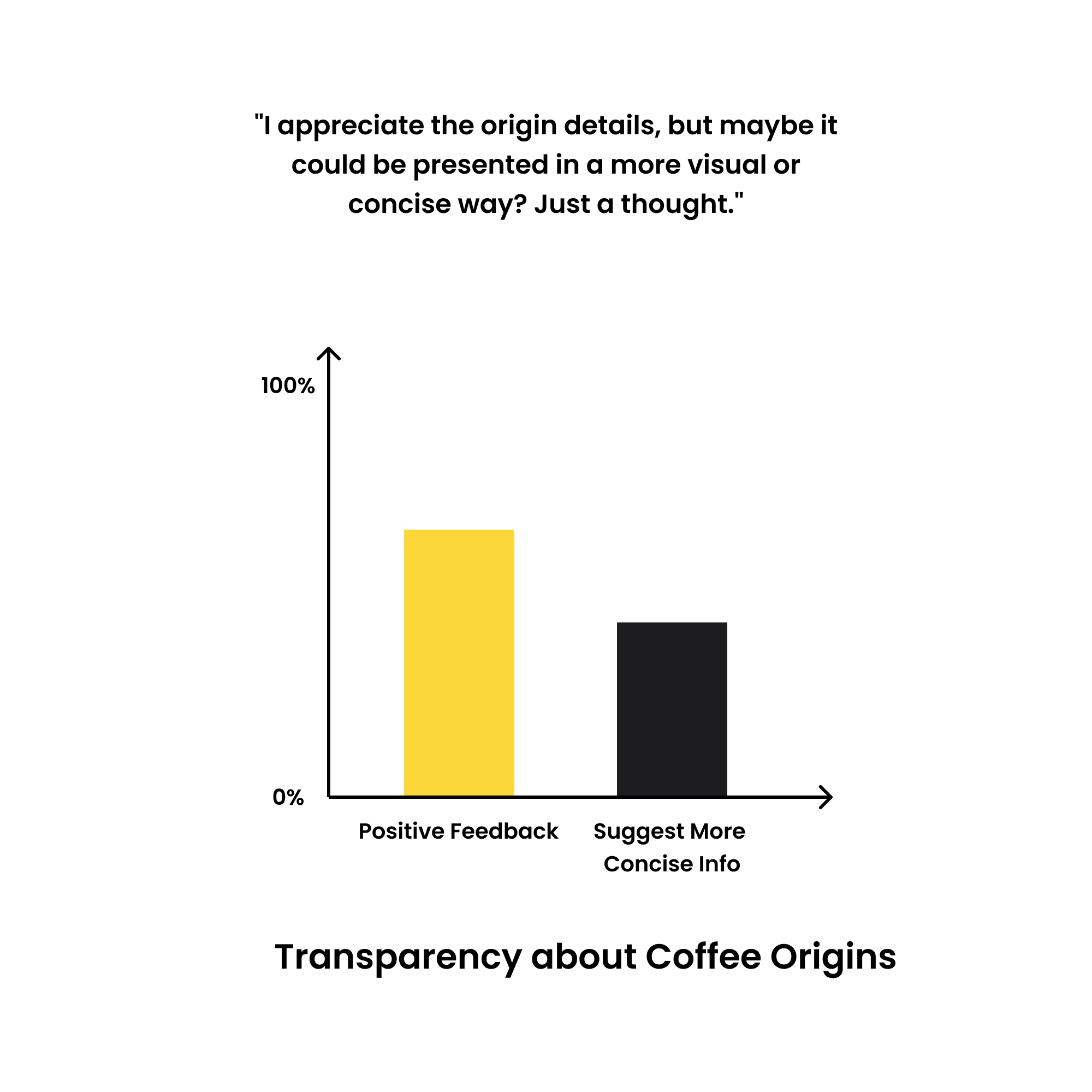
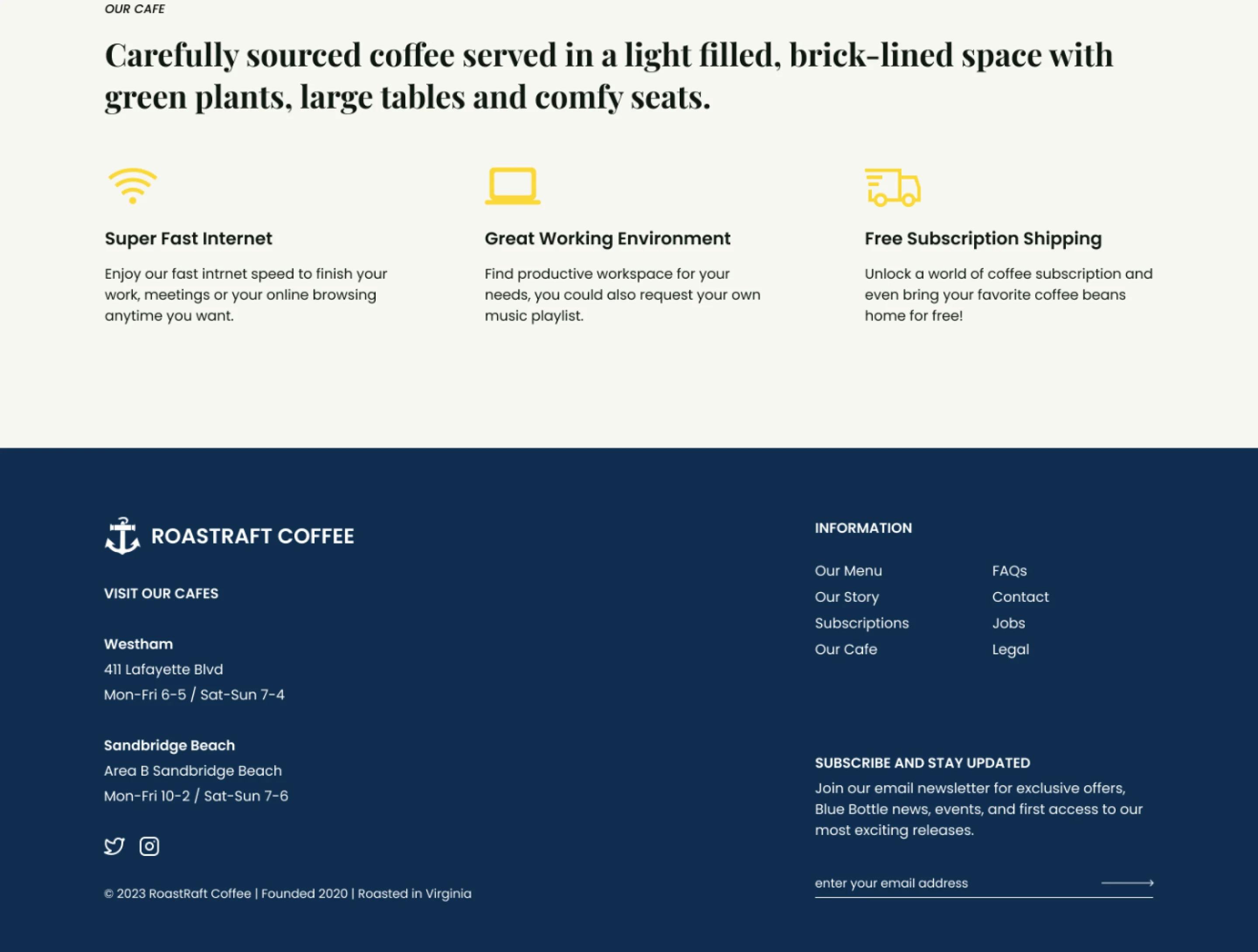
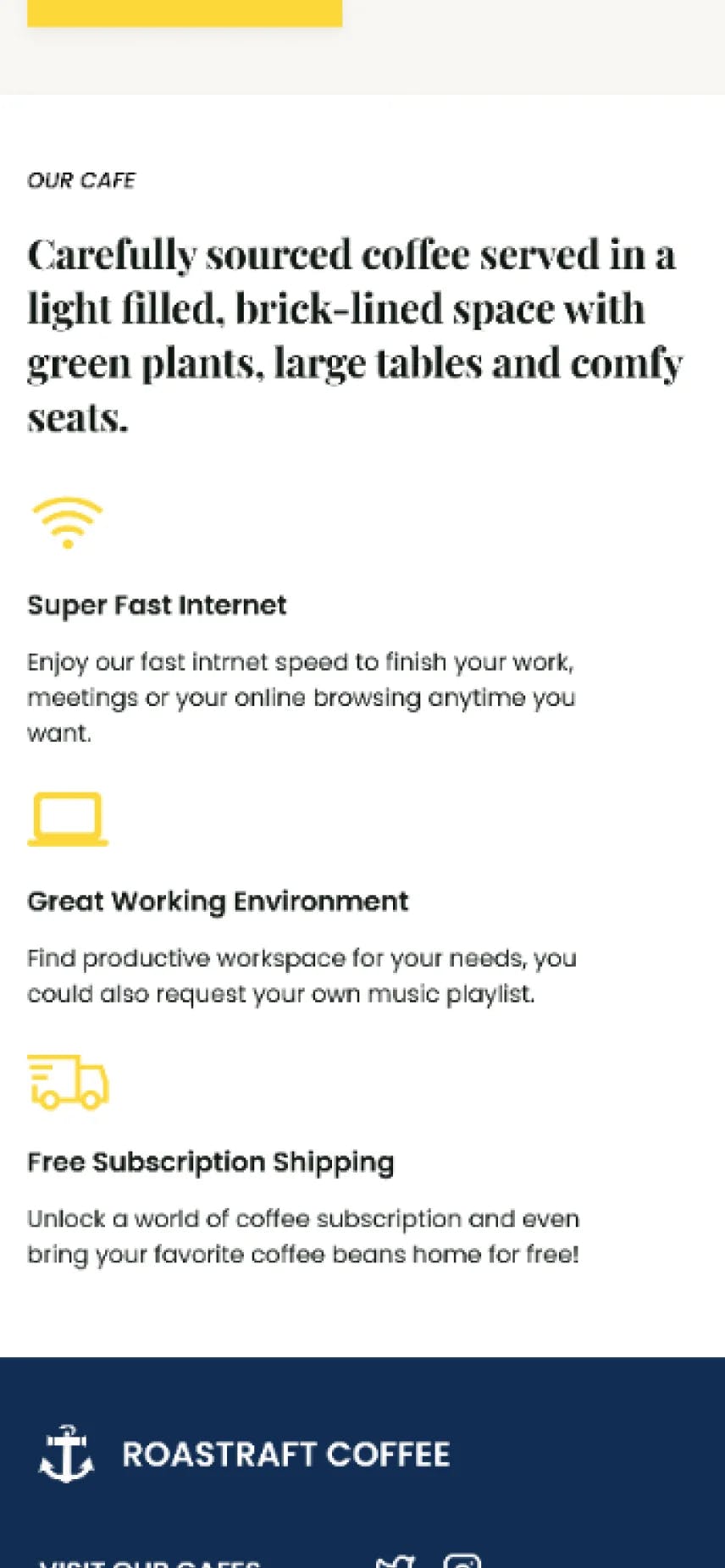
4. Lack of Cafe Information
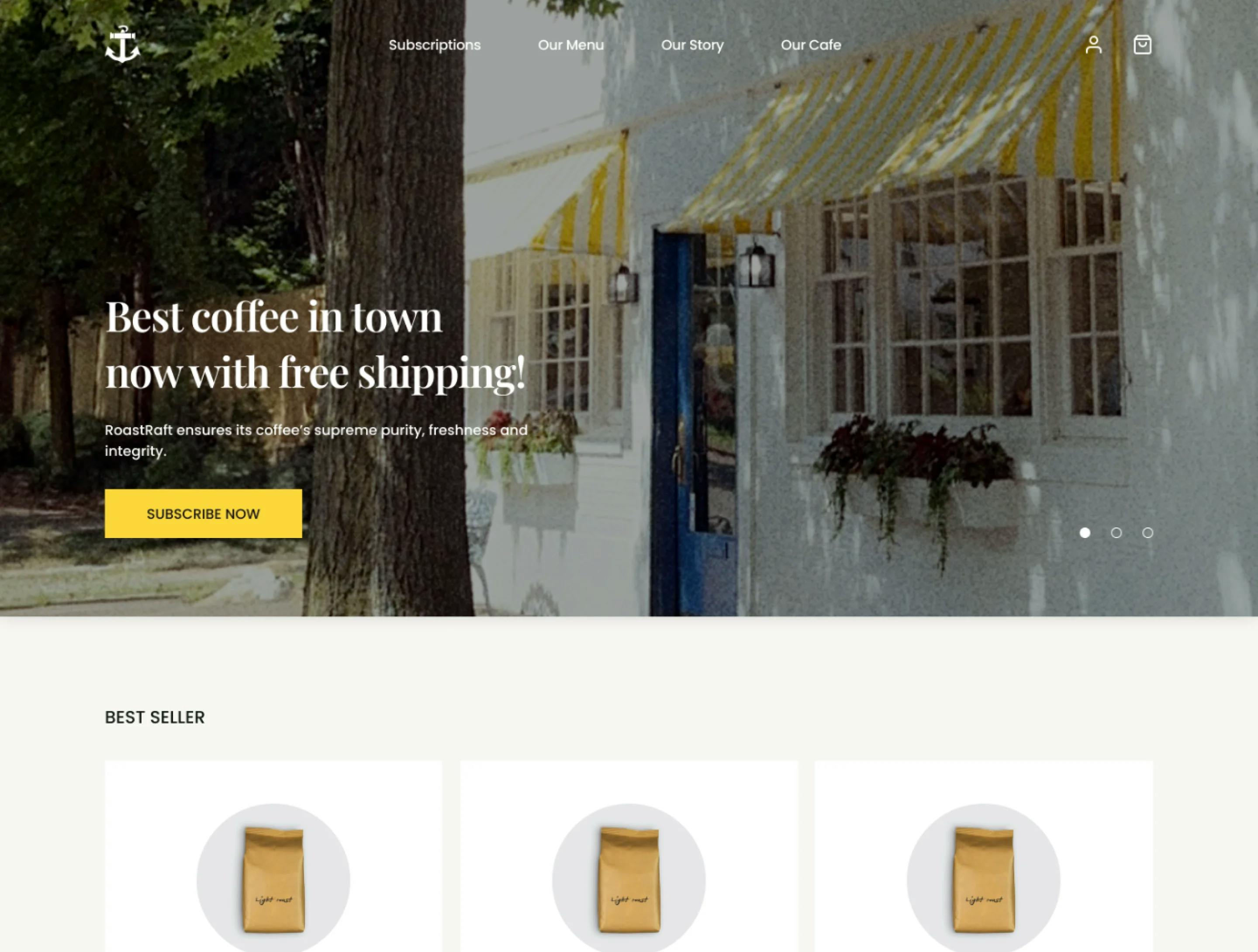
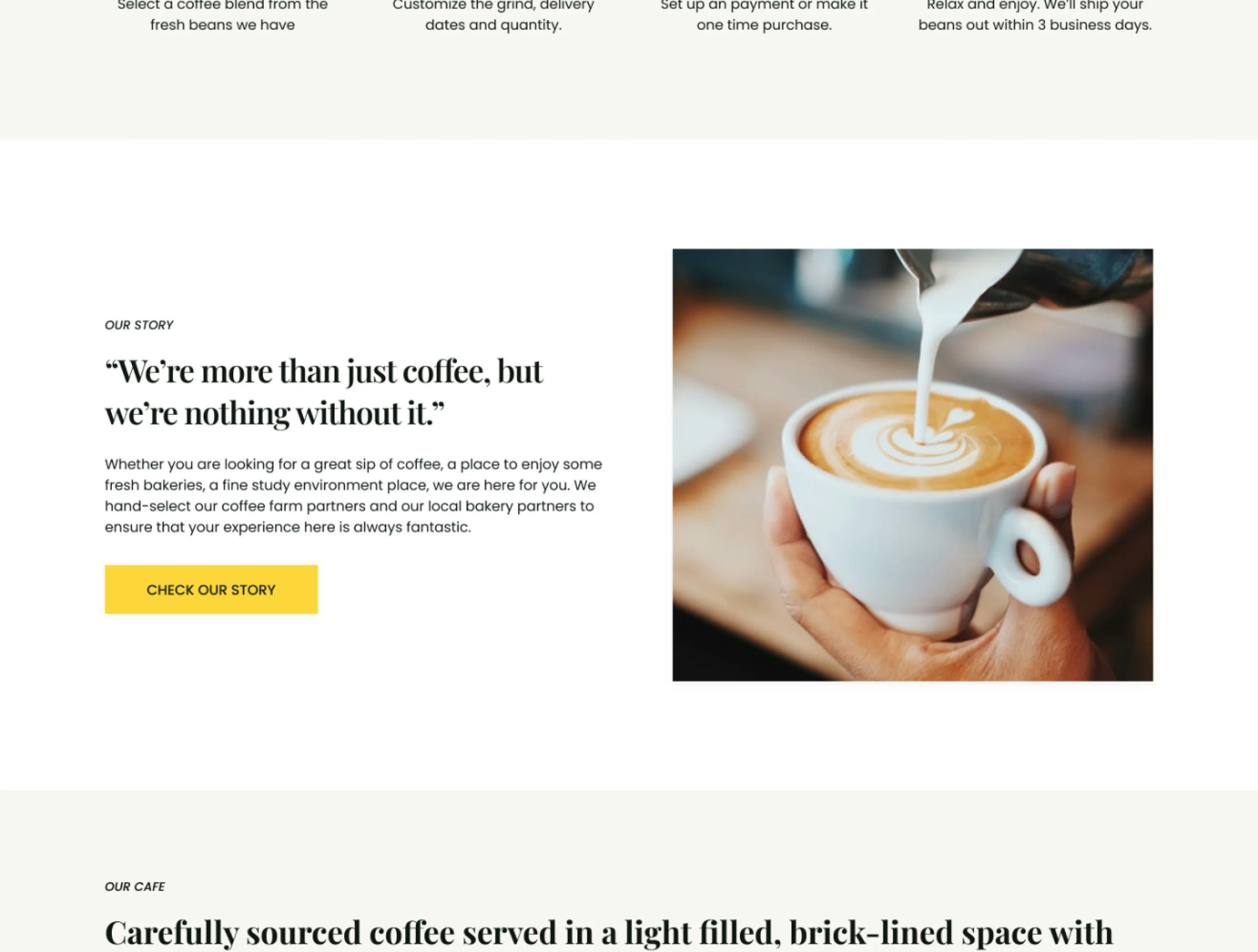
A significant number of users mentioned that basic information about the coffee shop was often missing or hard to locate. This omission impacts user engagement and trust, aligning with the goal to improve user engagement and loyalty.