CASE STUDY
Kura
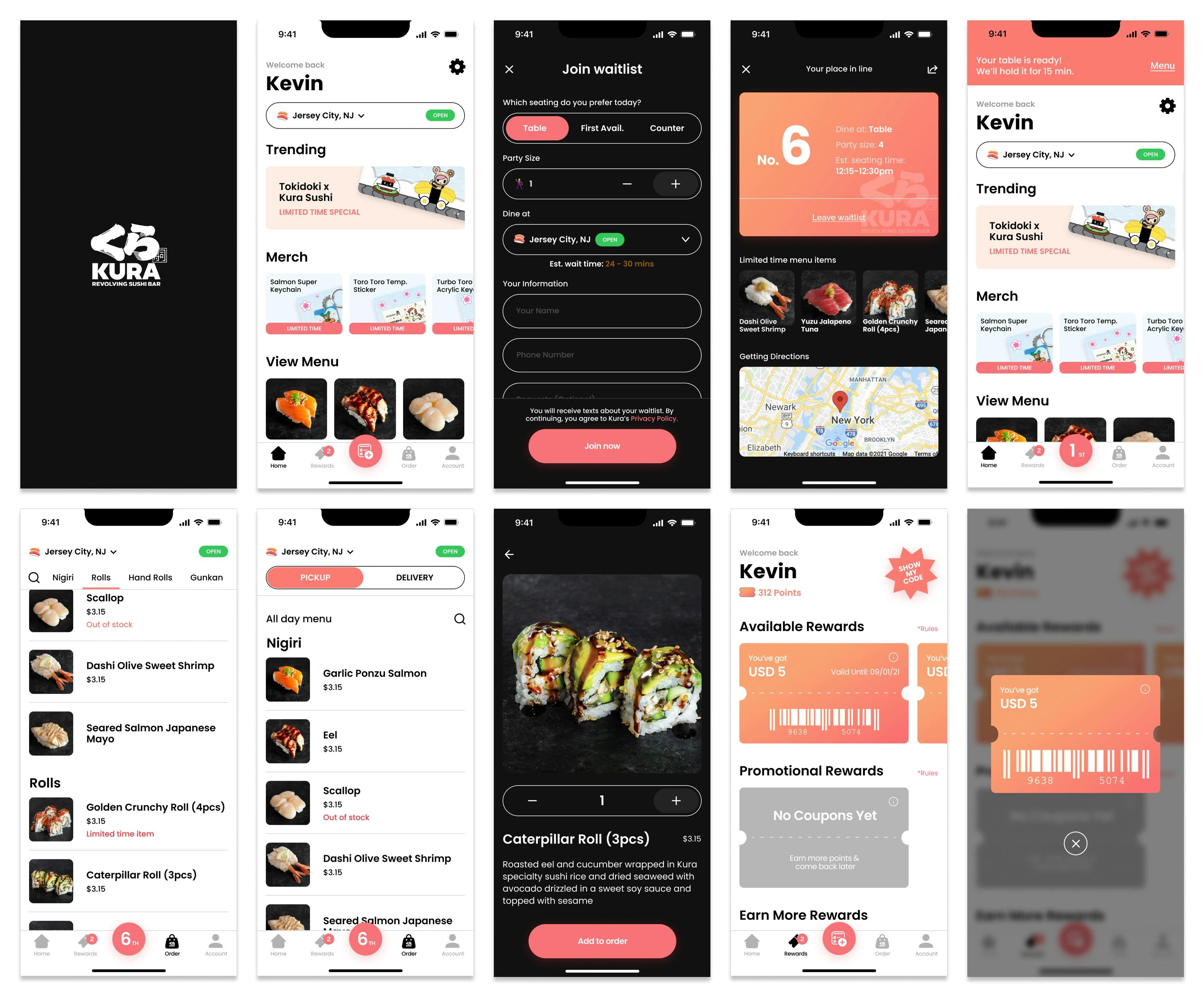
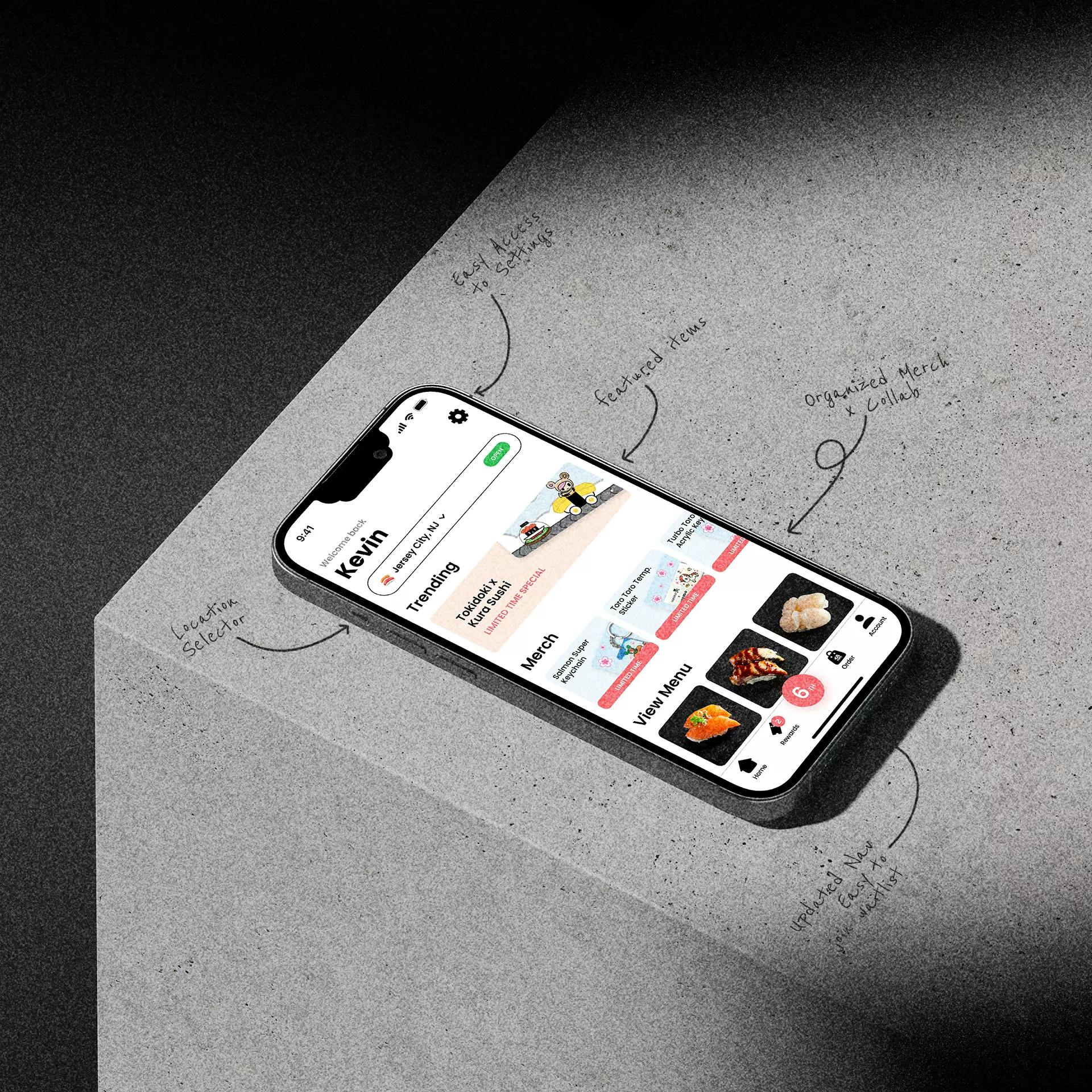
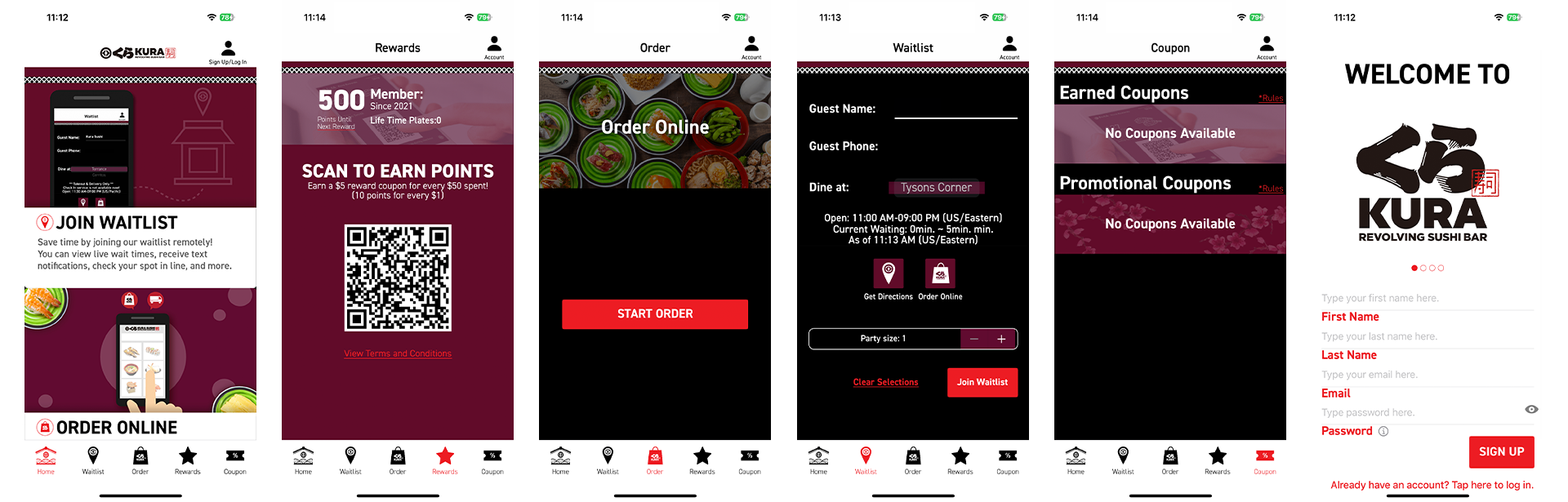
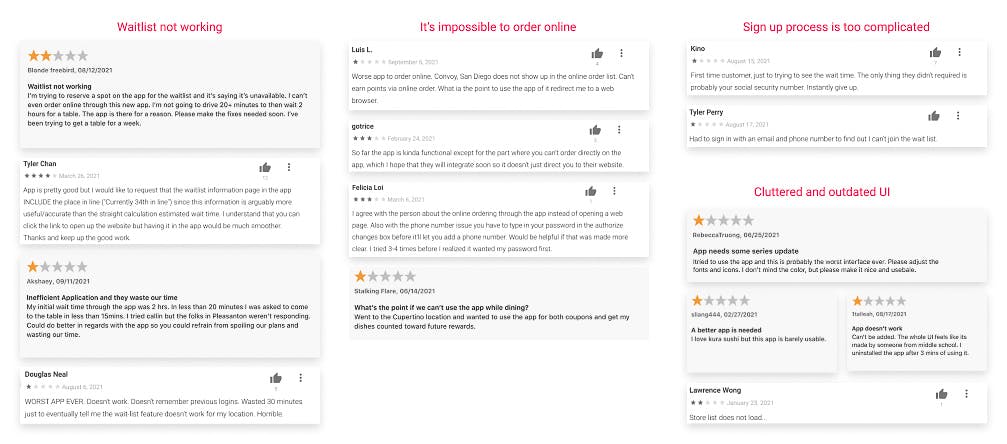
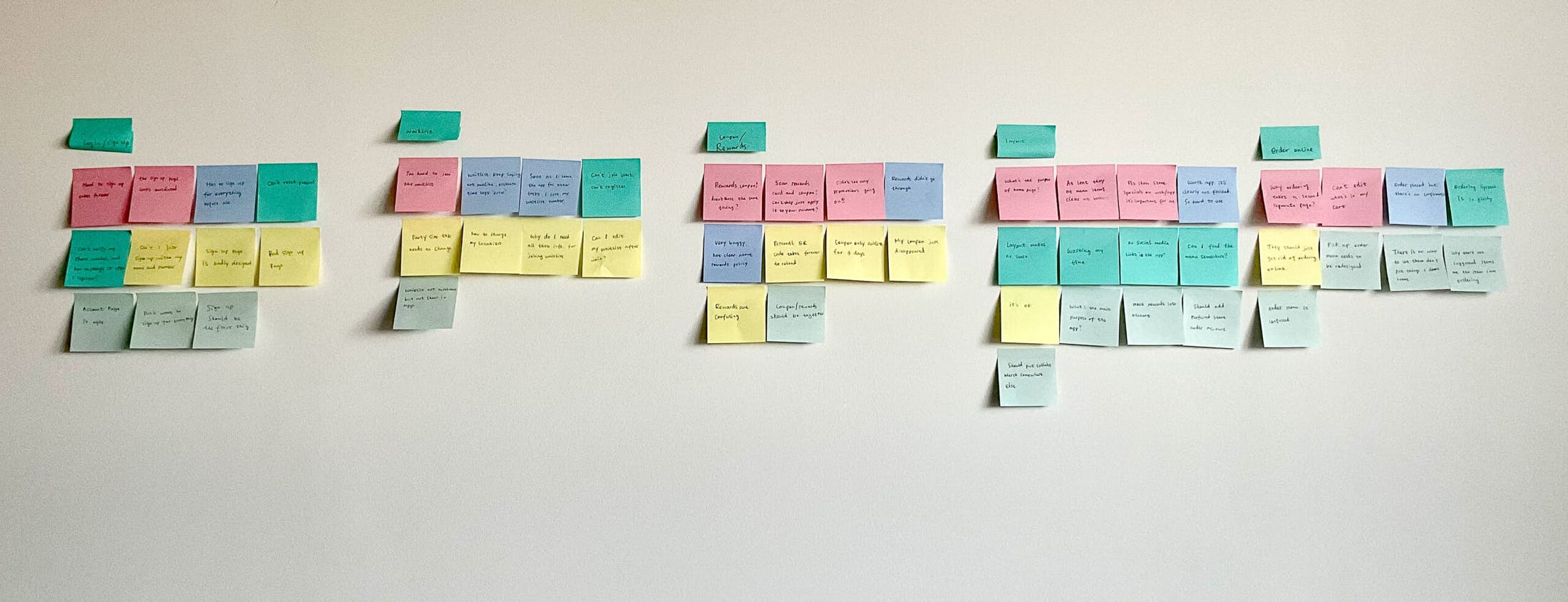
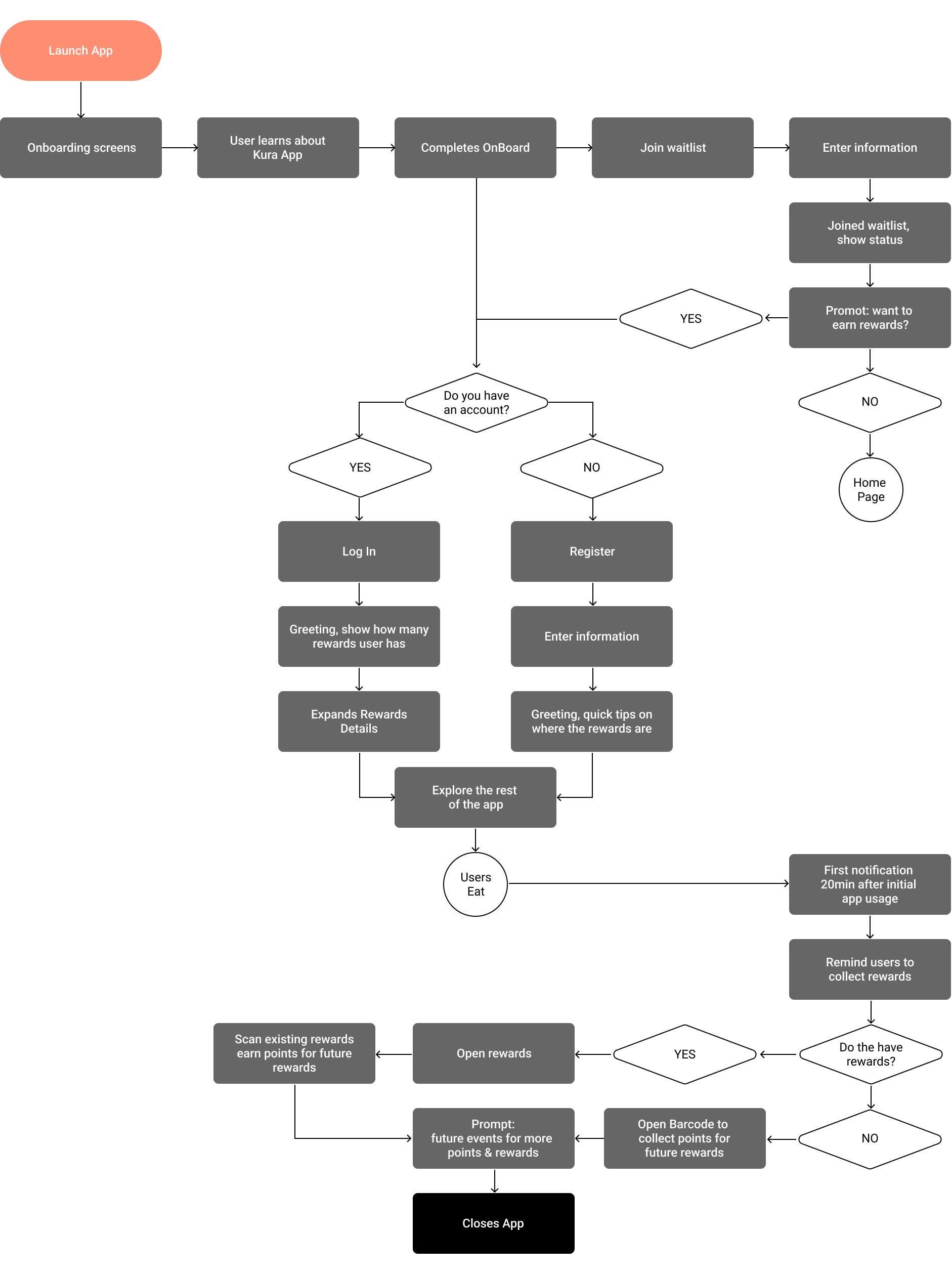
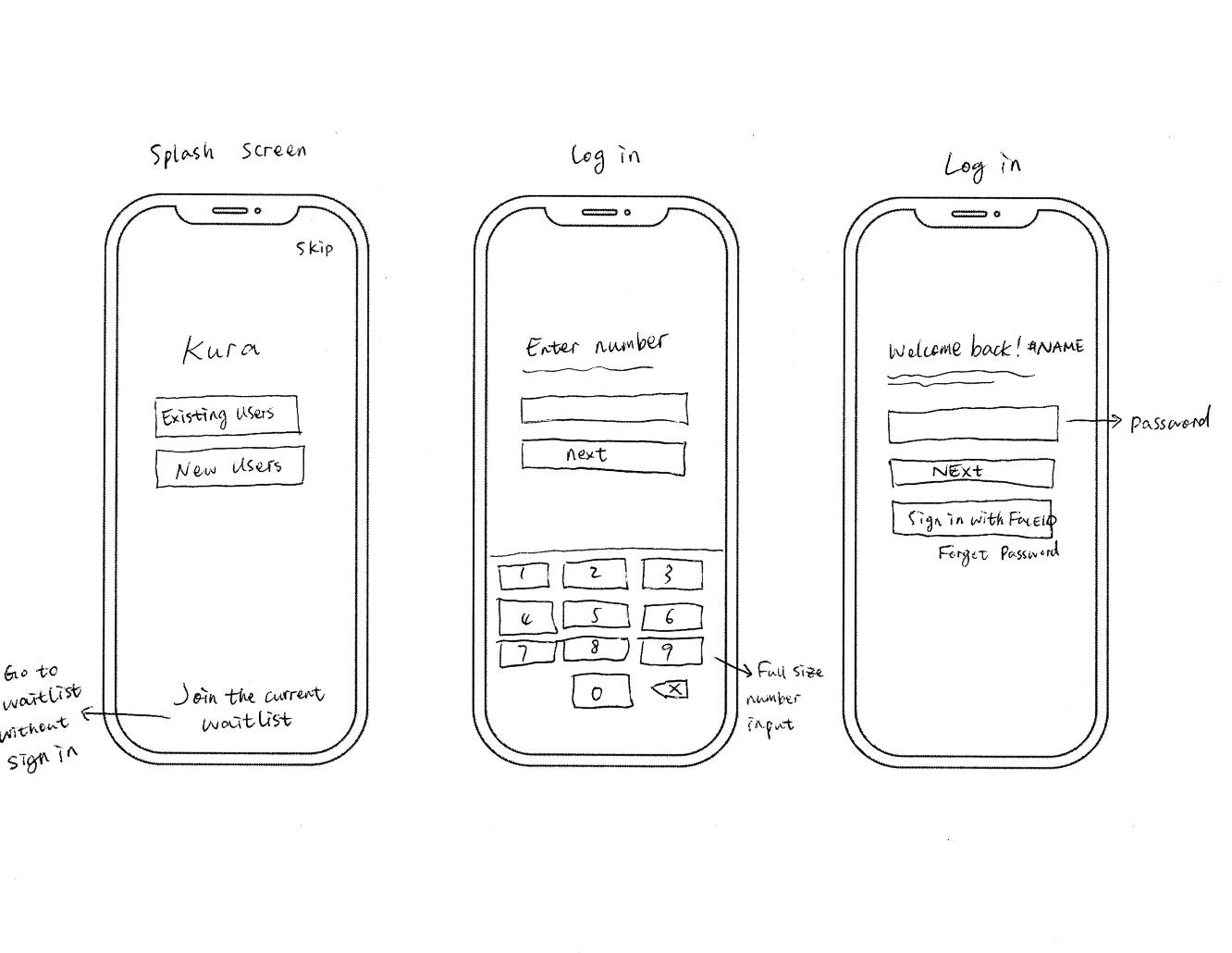
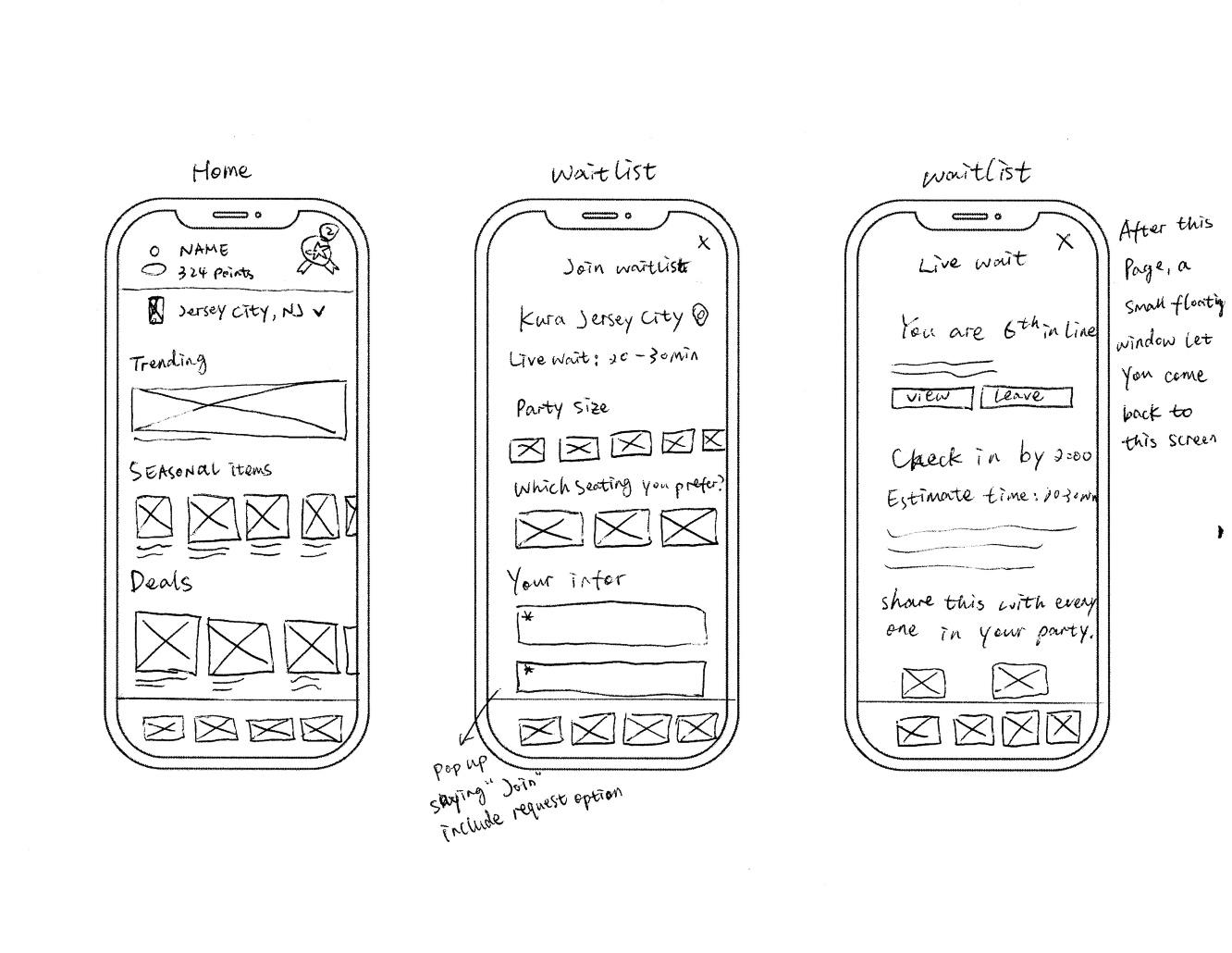
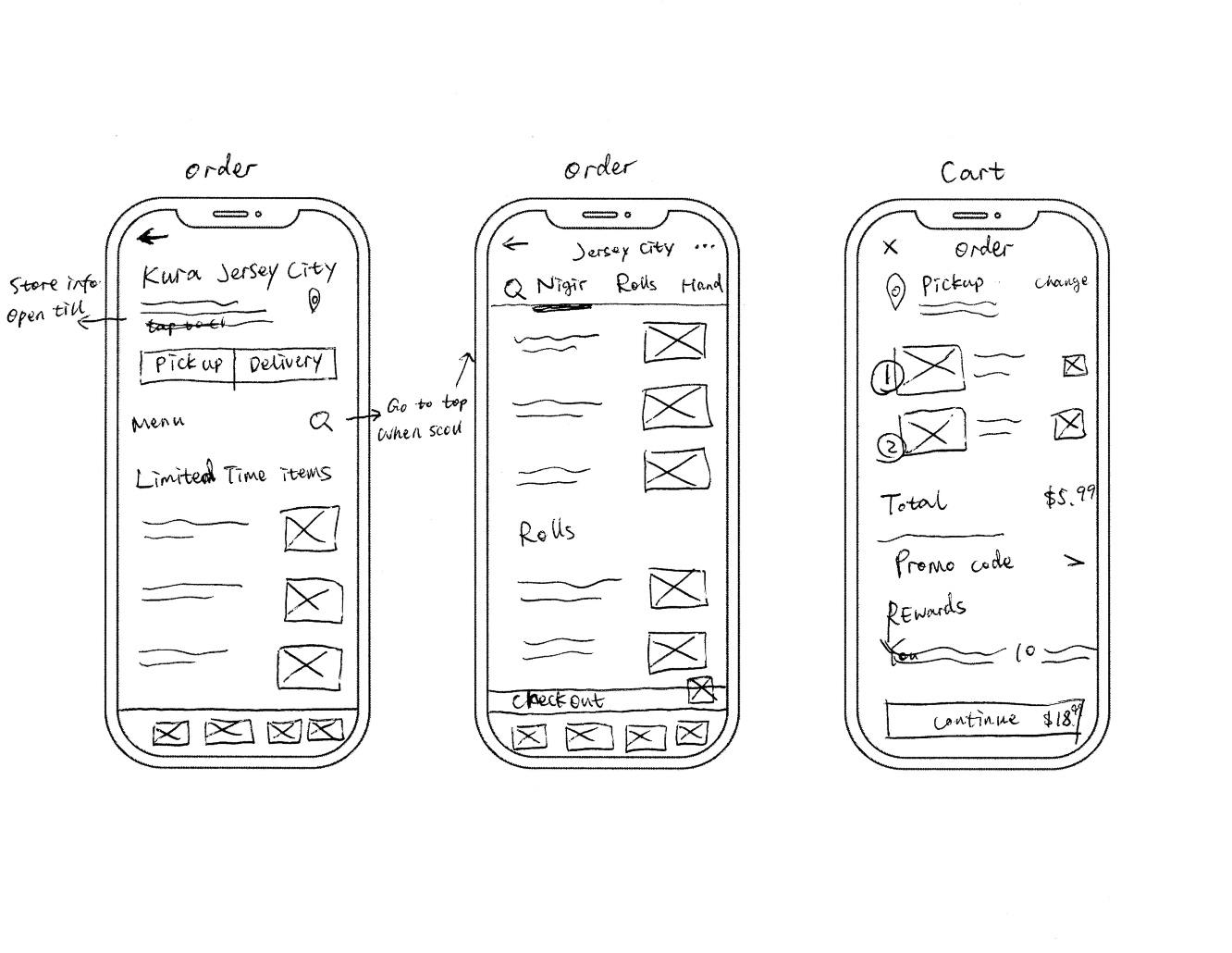
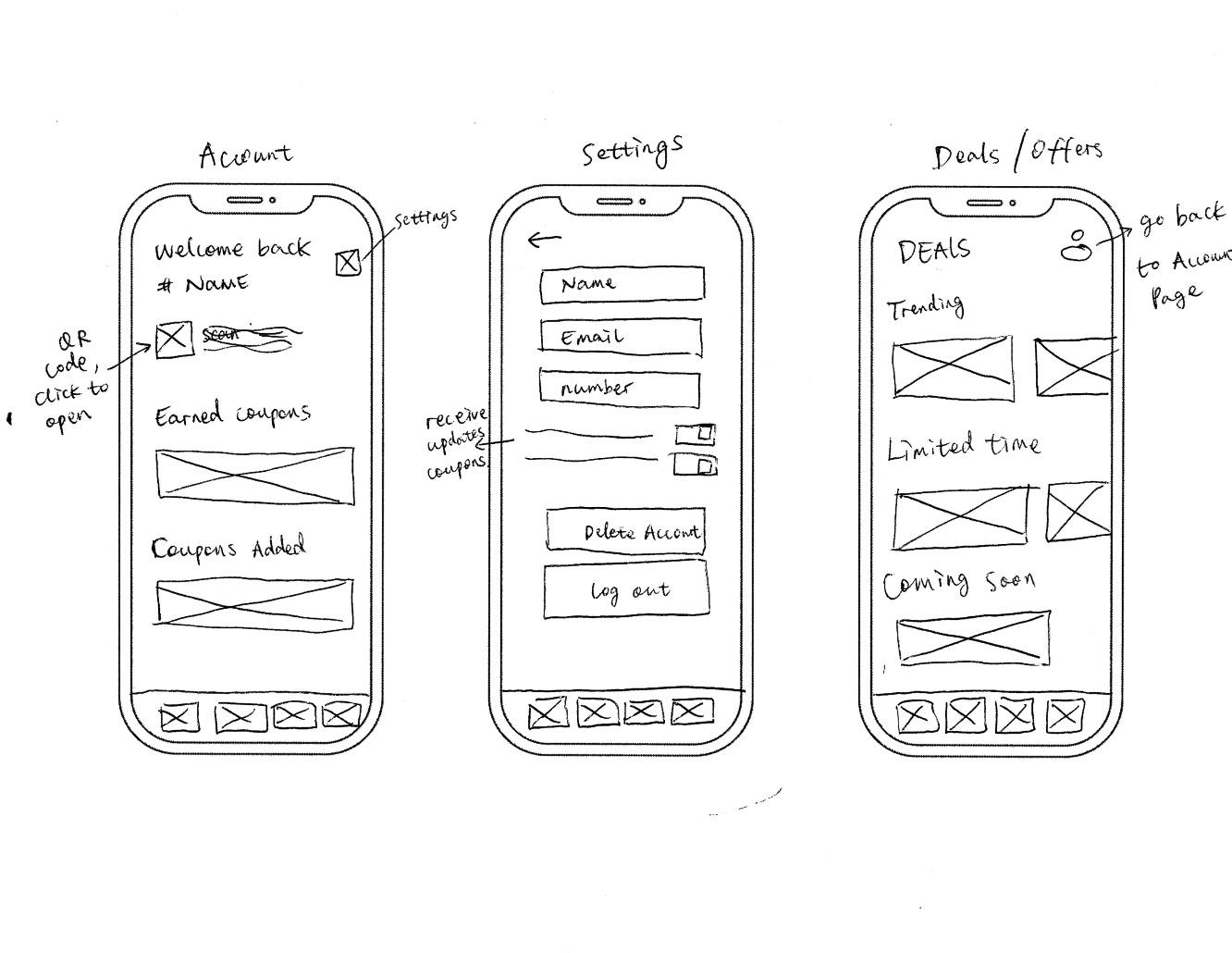
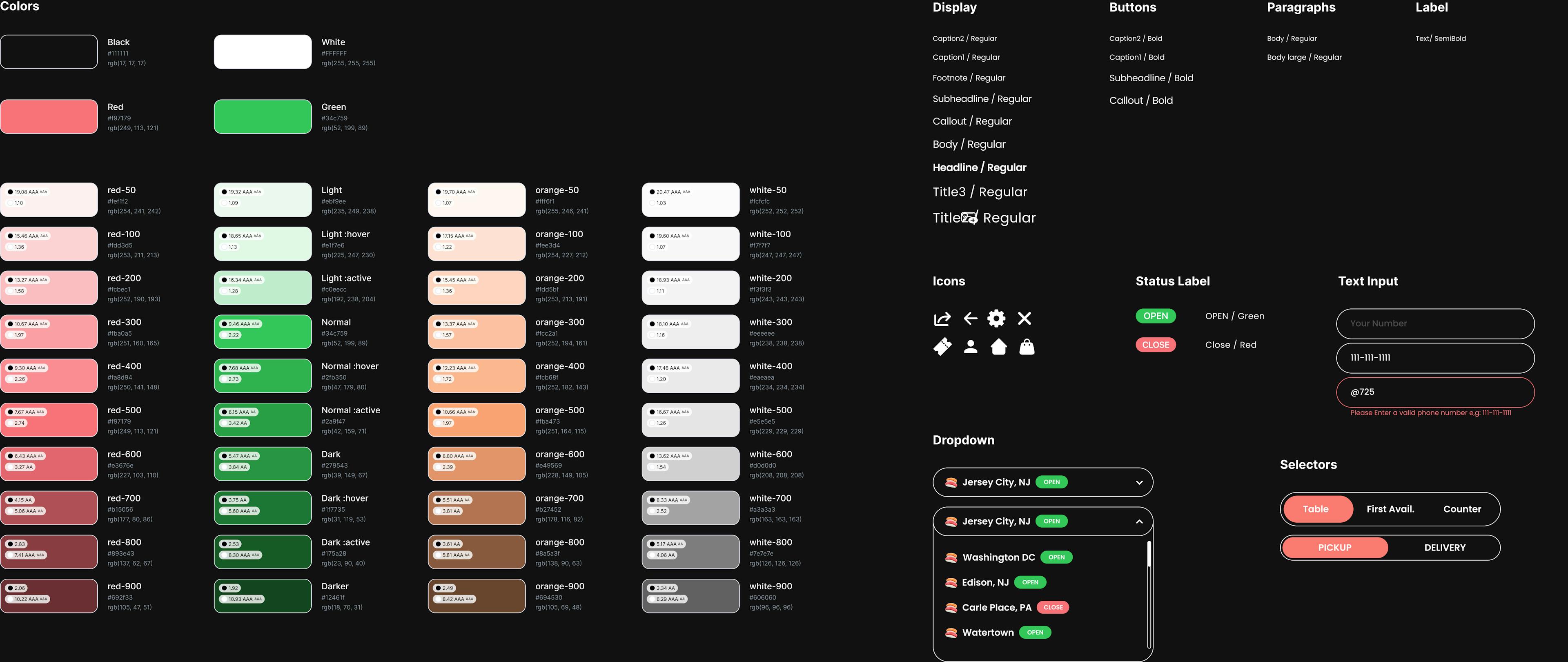
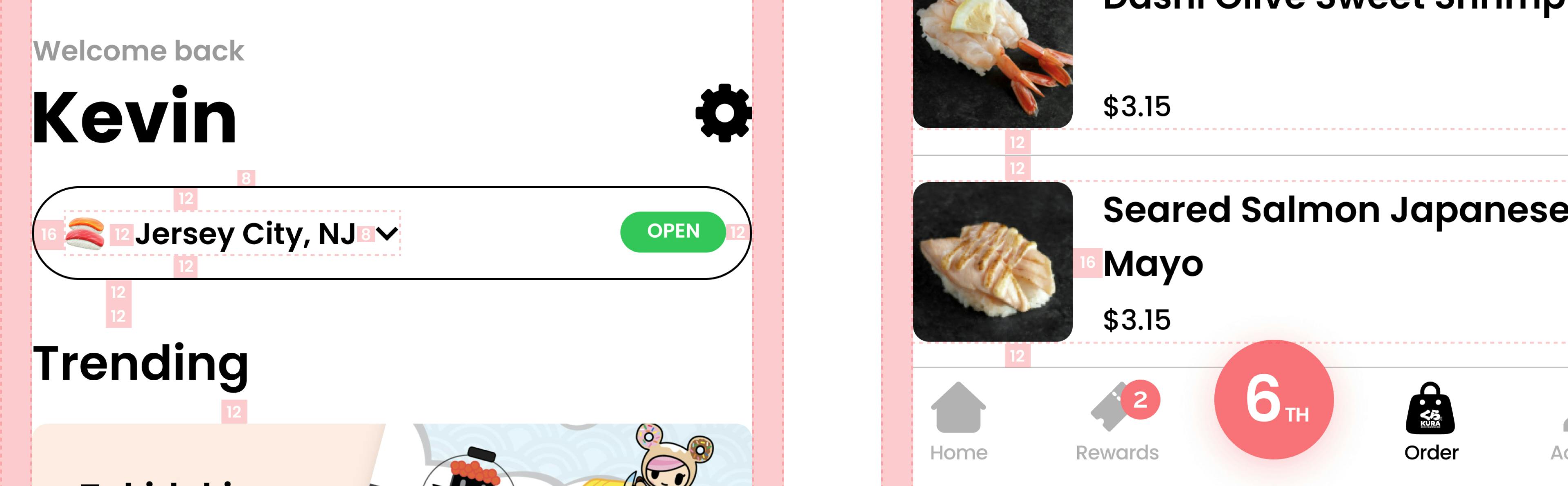
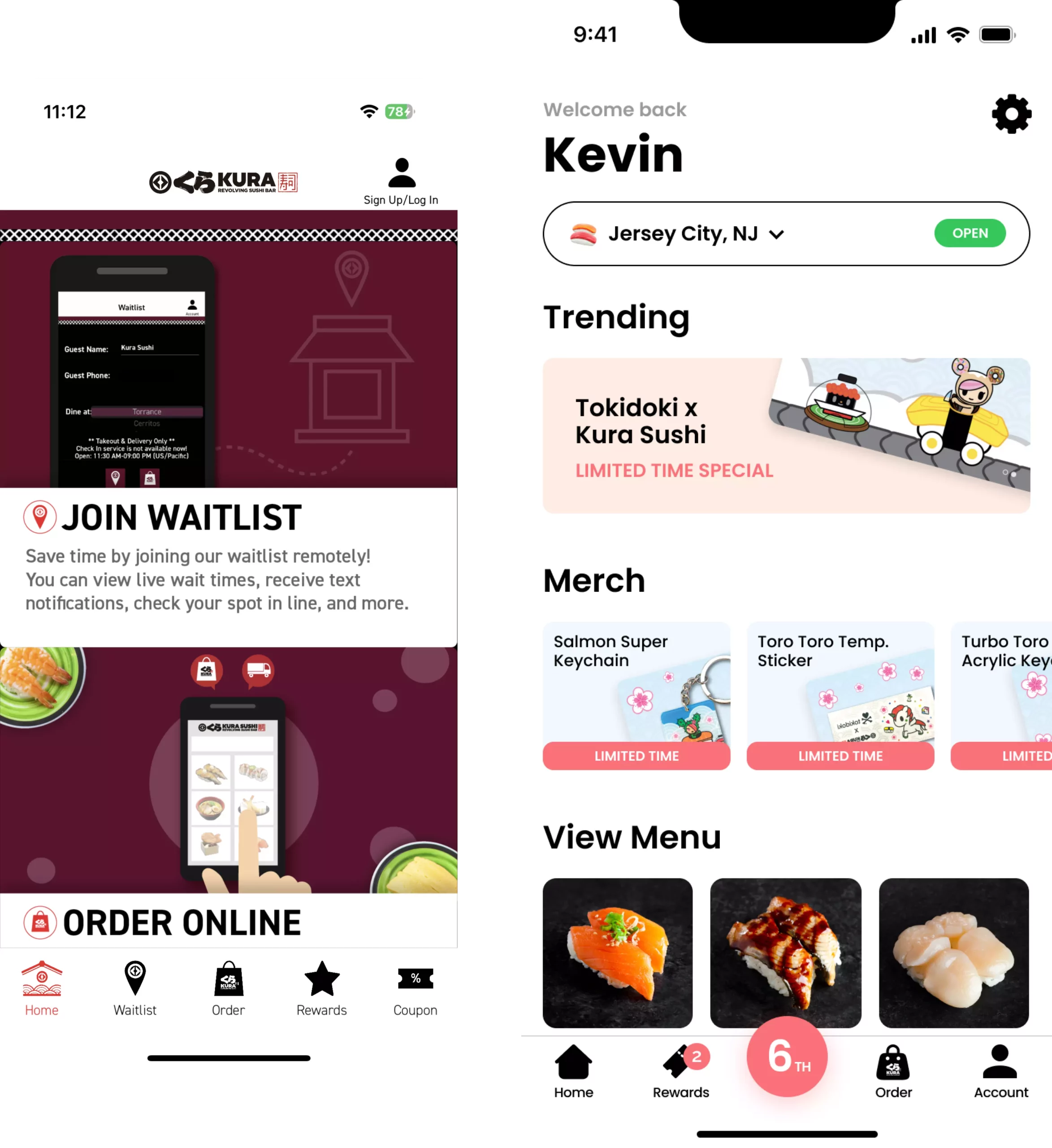
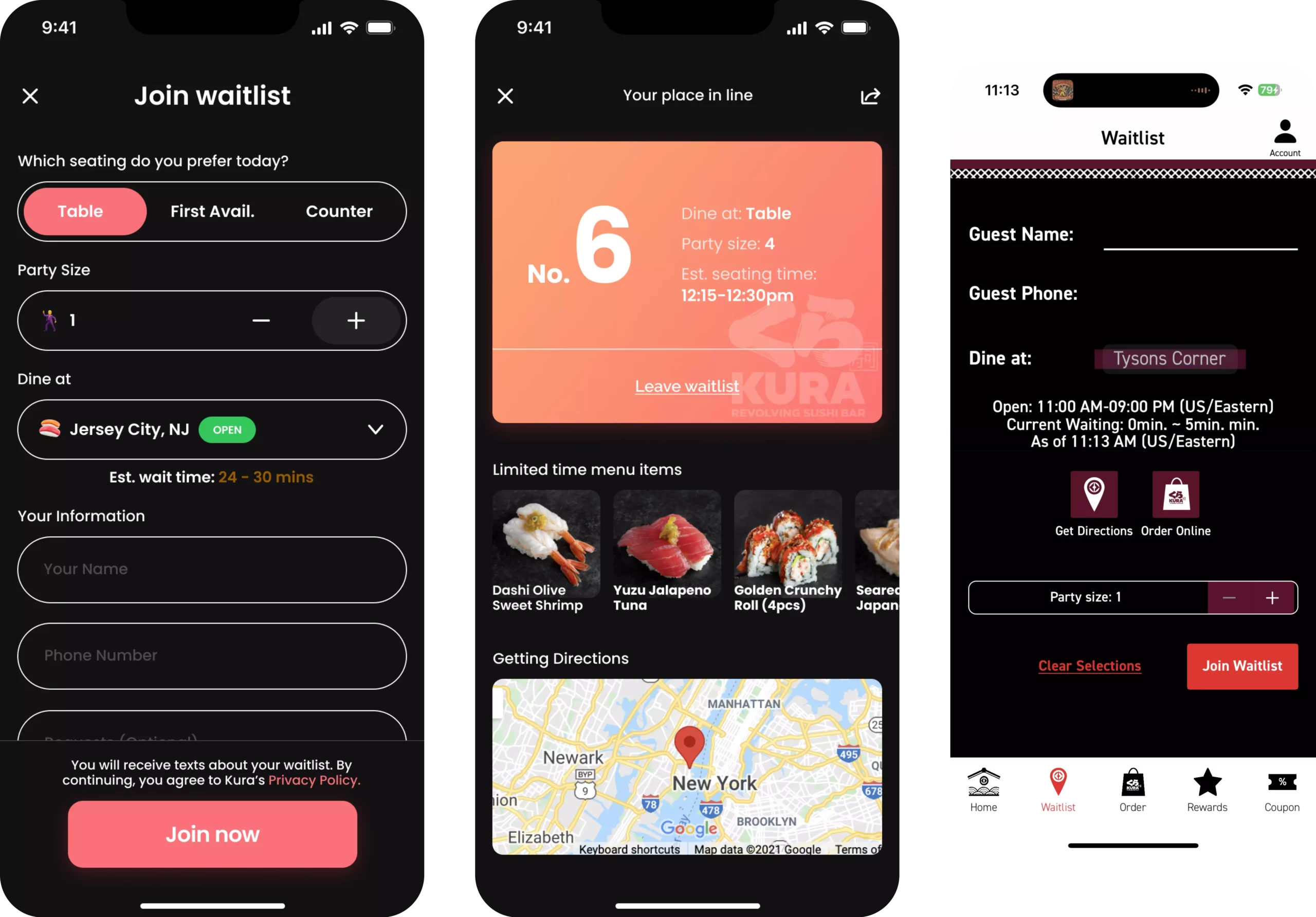
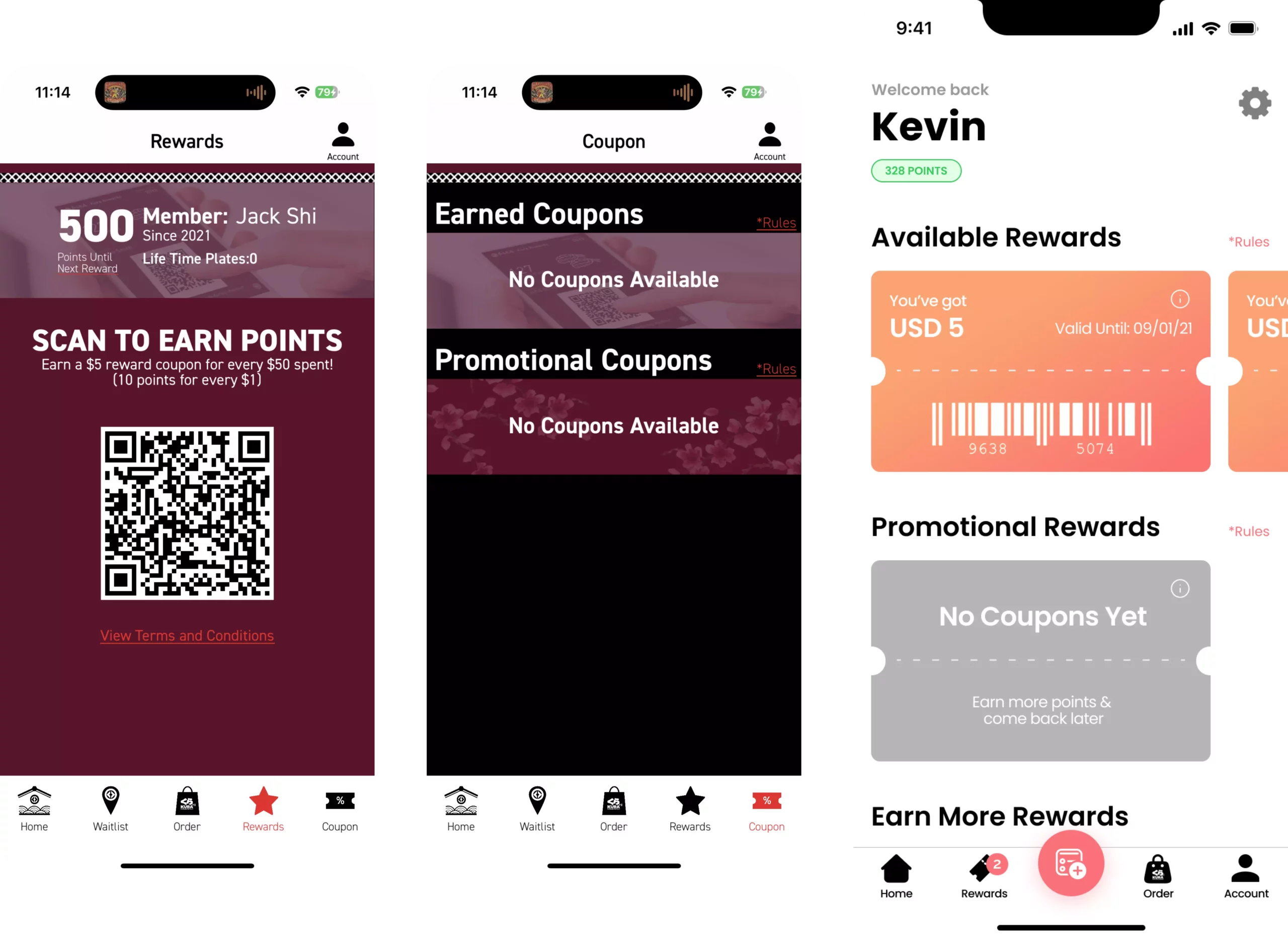
A comprehensive redesign effort was undertaken for the restaurant app, Kura. The goal was to transform the app's user interface into an intuitive and user-friendly platform, elevating the overall experience. Users primarily faced challenges with a clashing color scheme, intricately nested and hidden features, and an excessive number of modals crowding the home screen tab. I built contextualized flows for various scenarios to ensure comprehensive app usage. After several rounds of testing and iterations, we arrived at the app's final look.